%20(5).png)
Flutter with gRPC made easy :)
It has been a while now for me exploring flutter, such that it suits best to Nuclei’s mobile development requirements and technology stack. Having said that, one of the most important aspect was to figure out dart’s support for gRPC and protocol buffers. But finally, after pretty much efforts I have been able to integrate gRPC with flutter on top of a service in goLang.
Thanks to the very sporty and widely growing Flutter community. Cheers!
The roadblocks and challenges that I came across, have driven me to assemble all the bits and pieces at one place and write this article, such that it helps all the beginners who want an easy way out through Flutter with gRPC.
Key requirements:
- A simple service — (I have chosen goLang to host the service, you can choose any other language according to your requirement)
- Flutter client — (I have written the client in android studio, you can go for VS code if you want)
- Basic understanding of gRPC, protocol buffers and understanding of programming in goLang and dart
Server
Let’s begin with setting up gRPC for our GO server
- Download protoc compiler https://github.com/protocolbuffers/protobuf/releases
- Unzip the package and add executable protoc under bin to PATH -> /usr/local/bin
- Install go on your system
- Type the following on your terminal to get go specific gRPC package and package for proper support with protocol buffers
go get -u google.golang.org/grpc
go get -u github.com/golang/protobuf/protoc-gen-go
Lets create a simple proto file named as server.proto
As it is quite evident from the proto that the service takes two numbers a and b as a Request and returns the sum of both as result in form of Response.!

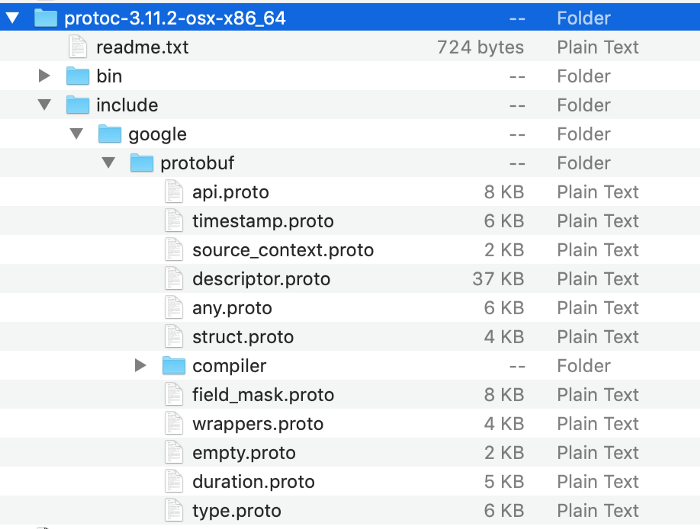
In order to generate a corresponding go file for our proto file, we need access to all include files that comes when we download the protoc compiler.
Locate the unzipped protoc directory in your system, and locate the directory include with the absolute path protoc/include. Refer: Fig 2
Copy the whole directory google along with all the files, under include, and paste it in a directory inside your go workspace, for easy accessibility. Refer: Fig 3


Just one step away from writing our service in go. Yeah!
Type the following command on your terminal:
protoc --proto_path=proto --proto_path=extras --go_out=plugins=grpc:proto server.proto
And…
KaBoom!! You’ll find your server.pb.go file under proto directory that does all the magic. (Refer Fig 3)
Time to write the simple go service

Now our server is ready to serve our flutter client, with its simple Add service.
Client
Before setting up gRPC for dart please ensure that:
- You have Flutter SDK set up in your android studio.
- You have installed dart on your system
Refer the links to do the same if not already done https://appitventures.com/blog/how-to-setup-flutter-on-android-studio/
Let’s setup our gRPC client
Before we get into coding our flutter app, lets get the protoc plugin activated for dart which will generate dart based class files corresponding to our server.proto file, using a simple command on your terminal:
pub global activate protoc_plugin
The compiler plugin, protoc-gen-dart, is installed in $HOME/.pub-cache/bin. It must be in your $PATH for the protocol compiler, protoc, to find it.
export PATH=$PATH:$HOME/.pub-cache/bin
Note: pub command won’t be recognised as a command until you install dart
Time to create a Flutter project in Android Studio
In your Android Studio create a new flutter project (File ->New->New Flutter Project)
This will generate a main.dart file under lib directory by default. (I have just edited the same file in order to call the service for a while)
Add server.proto file to your flutter project Create a directory proto in your project and add server.proto file here as shown in figure below:

Let’s generate our magic files for dart corresponding to the proto
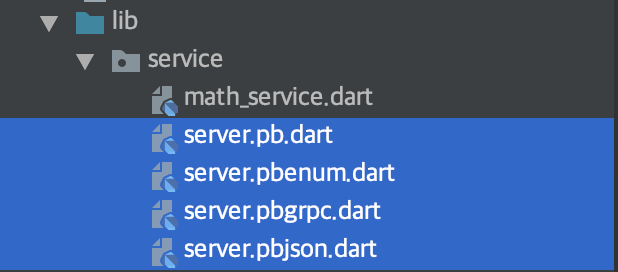
Just type the following command in your terminal to find your four magic dart files, which exposes the server’s addService to the client(Refer Fig 6):
protoc --proto_path=$HOME/Code/flutter_grpc_demo/proto --dart_out=grpc:lib/service $HOME/Code/flutter_grpc_demo/proto/server.proto
The command declares a path for our proto file server.proto and ask dart to output the class files in lib/service directory.

Almost Done! Let’s write a client and a method to bind onto add service
Service Method
I have created a class MathService in math_service.dart file (Refer Fig 6 and Fig 7) and defined an async add method which will be exposed to our flutter application in order to receive two numbers as input on user’s action, and will await the server response and return the same after every call.

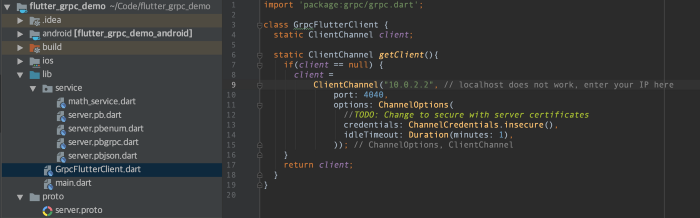
gRPC FlutterClient
The following is a simple gRPC client, that has a channel set up for our server listening at port 4040.

Final Step! Editing main.dart file to call the service
Can’t wait? Same here!
Before that…
Your pubspec.yaml file should look like the following:

After a bit of editing for the purpose of adding our service request our main.dart file looks like this:

The addNumbers method is an async method that is called whenever the user taps the floating action button, and increments the number on screen by 5. The counter keeps on updating as and when we receive response after addition operation from the server.
Let’s run the app now
Once we run the app, the app looks like the following by default:

Let’s start our server with the following command in order to respond when user taps on the button:
go run main.go
Now tap on the button and get the number on the screen incremented by 5, every time you tap the button. Following is a small demonstration of our client and server in action:

I hope the above work makes it easy for us to start right away with flutter and gRPC together.
Please support by applauding and sharing if you found it helpful. Looking forward to writing more on similar topics and explorations.
References:
https://www.youtube.com/watch?v=Y92WWaZJl24
https://medium.com/flutter-community/flutter-grpc-810f87612c6d
RELATED ARTICLES
Get a free consultation on Segmentation strategy and
Ecosystem practices




.png)